Overview
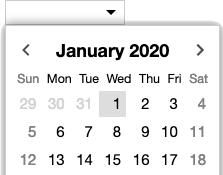
CalendarMonthNavigator extends the read-only CalendarMonth with interactivity. You can use CalendarMonthNavigator on its own as an inline calendar. It is also used as the popup content in a DateComboBox.
Like all Elix calendar components, CalendarMonthNavigator attempts to provide full international support.
Usage
import CalendarMonthNavigator from "elix/define/CalendarMonthNavigator.js";
See also
API
Class hierarchy:
The element defines the following shadow parts:
-
arrow-button: both of the arrow buttons, default type is Button -
arrow-button-next: the arrow button that navigates to the next item -
arrow-button-previous: the arrow button that navigates to the previous item -
day: any of the day elements in the month grid, default type is CalendarDay -
day-name: any of the names for the days of the week -
day-names-header: the column header showing the names of the days, default type is CalendarDayNamesHeader -
month-days: the grid of days for the month, default type is CalendarDays -
month-year-header: the calendar header showing the month and/or year, default type is CalendarMonthYearHeader
This element is used as a shadow part in DateComboBox.
arrow
True if the arrow buttons should overlap the component contents; false if they should appear to the side of the contents.
Type: boolean
Default: true
Defined by ArrowDirectionMixin
arrow
The class or tag used to create the arrow-button parts – the
previous/next arrow buttons.
Type: (component class constructor)|HTMLTemplateElement|string
Defined by ArrowDirectionMixin
booleanname, value) static method
Given a string value for a named boolean attribute, return true if the
value is either: a) the empty string, or b) a case-insensitive match for the
name.
This is native HTML behavior; see the MDN documentation on boolean attributes for the reasoning.
Given a null value, this return false.
Given a boolean value, this return the value as is.
Parameters:
- name:
string– - value:
string|boolean|null–
Defined by AttributeMarshallingMixin
date property
The date that should be shown by the element. For elements that show a range of dates (a month, a week, etc.), the referenced date will be included in the range.
This property can be set as a string, which will be parsed and converted
to a JavaScript Date.
If not specified, the default date value is the current date.
Type: Date
Defined by CalendarElementMixin
datechange event
Raised when the date property changes.
Defined by CalendarElementMixin
datechange event
Raised when the date property changes.
Defined by CalendarElementMixin
daydate) method
Returns the day element corresponding to the given date, or null if the date falls outside the range currently covered by this calendar.
Parameters:
- date:
Date– the date to search for
Returns: Elementnull
Defined by CalendarMonth
day
The class or tag used to create the header showing the day names.
Type: (component class constructor)|HTMLTemplateElement|string
Default: CalendarDayNamesHeader
Defined by CalendarMonth
day
The class or tag used to create the day parts – the set of
days shown in the calendar grid.
Type: (component class constructor)|HTMLTemplateElement|string
Default: CalendarDay
Defined by CalendarMonth
days property
Returns the day elements contained by this calendar. Note that this may include days from the previous/next month that fall in the same week as the first/last day of the present month.
Type: Array.
Defined by CalendarMonth
days
The format used to render the day names in the week days header.
The allowable formats are the same as the weekday formats in
Intl.DateTimeFormat.
Type: 'long'|'narrow'|'short'
Default: 'short'
Defined by CalendarMonth
default
The default state for the component. This can be extended by mixins and classes to provide additional default state.
Type: PlainObject
Defined by ReactiveMixin
form property
The ID of the form element with which this element is associated,
or null if the element is not associated with any form. This is provided
for consistency with the native HTML
form
property.
Type: string
Defined by FormElementMixin
go) method
Invoked when the user wants to go/navigate down. The default implementation of this method does nothing.
Defined by KeyboardDirectionMixin
go) method
Invoked when the user wants to go/navigate to the end (e.g., of a list). The default implementation of this method does nothing.
Defined by KeyboardDirectionMixin
go) method
Invoked when the user wants to go/navigate left. The default implementation of this method does nothing.
Defined by KeyboardDirectionMixin
go) method
Invoked when the user wants to go/navigate right. The default implementation of this method does nothing.
Defined by KeyboardDirectionMixin
go) method
Invoked when the user wants to go/navigate to the start (e.g., of a list). The default implementation of this method does nothing.
Defined by KeyboardDirectionMixin
go) method
Invoked when the user wants to go/navigate up. The default implementation of this method does nothing.
Defined by KeyboardDirectionMixin
ids property
A convenient shortcut for looking up an element by ID in the component's Shadow DOM subtree.
Example: if component's template contains a shadow element <button id="foo">, you can use the reference this[ids].foo to obtain
the corresponding button in the component instance's shadow tree. The
ids property is simply a shorthand for getElementById, so
this[ids].foo is the same as
this[shadowRoot].getElementById('foo').
Type: object
Defined by ShadowTemplateMixin
keydown() method
See the symbols documentation for details.
Defined by KeyboardMixin
locale property
A string that identifies a language and a region using a BCP 47
language tag. This is the same format used by to identify a
locale in the standard Intl internationalization API.
See the
locales argument
documentation for details.
Calendar elements are region-sensitive, so language alone is insufficient. Accordingly, the locale should identify at least a language and a region. Examples: "en-US" identifies US English, while "en-GB" identifies English in Great Britain. The use of "en" on its own would be insufficient.
Type: string
Defined by CalendarElementMixin
month
The class or tag used to create the grid of days.
Type: (component class constructor)|HTMLTemplateElement|string
Default: CalendarDays
Defined by CalendarMonth
month
The format used to render the month name.
The allowable formats are the same as the month formats in
Intl.DateTimeFormat.
Type: 'numeric'|'2-digit'|'long'|'short'|'narrow'
Default: 'long'
Defined by CalendarMonth
month
The class or tag used to create the header showing the month and year.
Type: (component class constructor)|HTMLTemplateElement|string
Default: CalendarMonthYearHeader
Defined by CalendarMonth
name property
The name of the form field that will be filled with this element's
value. This is an analogue of the standard HTML
name
property.
Type: string
Defined by FormElementMixin
render(changed) method
Render the indicated changes in state to the DOM.
The default implementation of this method does nothing. Override this method in your component to update your component's host element and any shadow elements to reflect the component's new state. See the rendering example.
Be sure to call super in your method implementation so that your
component's base classes and mixins have a chance to perform their own
render work.
Parameters:
- changed:
ChangedFlags– dictionary of flags indicating which state members have changed since the last render
Defined by ReactiveMixin
render) method
Render any pending component changes to the DOM.
This method does nothing if the state has not changed since the last render call.
ReactiveMixin will invoke this method following a setState call;
you should not need to invoke this method yourself.
This method invokes the internal render method, then invokes the
rendered method.
Defined by ReactiveMixin
rendered(changed) method
Perform any work that must happen after state changes have been rendered to the DOM.
The default implementation of this method does nothing. Override this
method in your component to perform work that requires the component to
be fully rendered, such as setting focus on a shadow element or
inspecting the computed style of an element. If such work should result
in a change in component state, you can safely call setState during the
rendered method.
Be sure to call super in your method implementation so that your
component's base classes and mixins have a chance to perform their own
post-render work.
Parameters:
- changed:
ChangedFlags–
Defined by ReactiveMixin
setchanges) method
Update the component's state by merging the specified changes on top of the existing state. If the component is connected to the document, and the new state has changed, this returns a promise to asynchronously render the component. Otherwise, this returns a resolved promise.
Parameters:
- changes:
PlainObject– the changes to apply to the element's state
Returns: Promise - resolves when the new state has been rendered
Defined by ReactiveMixin
state property
The component's current state.
The returned state object is immutable. To update it, invoke
internal.setState.
It's extremely useful to be able to inspect component state while
debugging. If you append ?elixdebug=true to a page's URL, then
ReactiveMixin will conditionally expose a public state property that
returns the component's state. You can then access the state in your
browser's debug console.
Type: PlainObject
Defined by ReactiveMixin
statestate, changed) method
Ask the component whether a state with a set of recently-changed fields implies that additional second-order changes should be applied to that state to make it consistent.
This method is invoked during a call to internal.setState to give all
of a component's mixins and classes a chance to respond to changes in
state. If one mixin/class updates state that it controls, another
mixin/class may want to respond by updating some other state member that
it controls.
This method should return a dictionary of changes that should be applied
to the state. If the dictionary object is not empty, the
internal.setState method will apply the changes to the state, and
invoke this stateEffects method again to determine whether there are
any third-order effects that should be applied. This process repeats
until all mixins/classes report that they have no additional changes to
make.
See an example of how ReactiveMixin invokes the stateEffects to
ensure state consistency.
Parameters:
- state:
PlainObject– a proposal for a new state - changed:
ChangedFlags– the set of fields changed in this latest proposal for the new state
Returns: PlainObject
Defined by ReactiveMixin
type property
The "type" of the form field, provided for consistency with the native HTML type property.
If a base class provides a type property, that will be returned. (If
this mixin is applied to a class defined by WrappedStandardElement, this
will return the type of the inner standard element.) Otherwise, the
default value of this property will be the same as the HTML tag name
registered for the custom element.
Type: string
Defined by FormElementMixin
wrap(target) method
Destructively wrap a node with elements to show arrow buttons.
Parameters:
- target:
Element– the node that should be wrapped by buttons
Defined by ArrowDirectionMixin
year
The format used to render the year.
The allowable formats are the same as the year formats in
Intl.DateTimeFormat.
Type: 'numeric'|'2-digit'
Default: 'numeric'
Defined by CalendarMonth