Overview
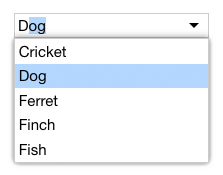
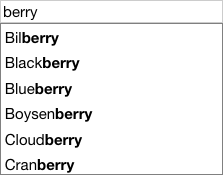
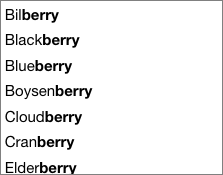
FilterComboBox is a type of ListComboBox pairing an AutoCompleteInput that auto-completes text as you type, and a FilterListBox that filters the choices to show only items containing the typed text.
Usage
import FilterComboBox from 'elix/define/FilterComboBox.js';
const filterComboBox = new FilterComboBox(); // or
const filterComboBox = document.createElement('elix-filter-combo-box');
In HTML:
<script type="module" src="node_modules/elix/define/FilterComboBox.js"></script>
<elix-filter-combo-box aria-label="Pet">
<div>Cat</div>
<div>Dog</div>
<div>Fish</div>
</elix-filter-combo-box>
Use FilterComboBox when:
- You want to offer the user a list of common responses, but also want to allow them to enter their own response.
- The list of common responses is large.
- Space is limited, or the setting controlled by the combo box is not particularly high priority. In other situations, a ListWithSearch may be preferred.
See also
API
Class hierarchy:
The element defines the following shadow parts:
-
backdrop: default type is Hidden -
down-icon: the icon shown in the toggle if the popup will open or close in the down direction -
input: the text input element, default type is AutoCompleteInput -
list: the list of choices, default type is FilterListBox -
popup: the popup element, default type is Popup -
popup-toggle: the element that lets the user know they can open the popup, default type is UpDownToggle -
source: the element used as the reference point for positioning the popup, generally the element that invokes the popup, default type isdivelement -
up-icon: the icon shown in the toggle if the popup will open or close in the up direction
booleanname, value) static method
Given a string value for a named boolean attribute, return true if the
value is either: a) the empty string, or b) a case-insensitive match for the
name.
This is native HTML behavior; see the MDN documentation on boolean attributes for the reasoning.
Given a null value, this return false.
Given a boolean value, this return the value as is.
Parameters:
- name:
string– - value:
string|boolean|null–
Defined by AttributeMarshallingMixin
close(closeResult) method
Close the component (if not already closed).
Some components like AlertDialog want to indicate why or
how they were closed. To support such scenarios, you can supply a value
to the optional closeResult parameter. This closeResult will be made
available in the whenClosed promise and the state.closeResult member.
Parameters:
- closeResult:
object– an indication of how or why the element closed
Defined by OpenCloseMixin
close event
Raised when the component closes.
Defined by OpenCloseMixin
closed property
True if the element is currently closed.
This read-only property is provided as a convenient inverse of opened.
Type: boolean
Defined by OpenCloseMixin
close
True if the element has completely closed.
For components not using asynchronous open/close effects, this property
returns the same value as the closed property. For elements that have a
true value of state.openCloseEffects (e.g., elements using
TransitionEffectMixin), this property returns
true only if state.effect is "close" and state.effectPhase is
"after".
Type: boolean
Defined by OpenCloseMixin
content
See contentSlot.
Defined by SlotContentMixin
current
currentindexchange event
Raised when the currentIndex property changes.
Defined by CursorAPIMixin
current
current
True if the list should always have a current item (if it has items).
Type: boolean
Default: false
Defined by CursorAPIMixin
cursor
True if cursor operations wrap from last to first, and vice versa.
Type: boolean
Default: false
Defined by CursorAPIMixin
default
The default state for the component. This can be extended by mixins and classes to provide additional default state.
Type: PlainObject
Defined by ReactiveMixin
delegates
Returns true if the component is delegating its focus.
A component using DelegateFocusMixin will always have this property be
true unless a class takes measures to override it.
Type: boolean
Default: true
Defined by DelegateFocusMixin
disabled property
True if the component is disabled, false (the default) if not.
The value of this property will be reflected to the disabled attribute
so that it can be referenced in CSS. Note that this non-native
implementation of the disabled attribute will not trigger the
:disabled CSS pseudo-class, so your style rules will have to reference
the presence or absence of the disabled attribute. That is, instead
of writing
my-component:disabled { ... }
write this instead
my-component[disabled] { ... }
Like the native disabled attribute, this attribute is boolean. That
means that it's existence in markup sets the attribute, even if set to
an empty string or a string like "false".
Type: boolean
Default: false
Defined by DisabledMixin
disabledchange event
Raised when the disabled property changes.
Defined by DisabledMixin
form property
The ID of the form element with which this element is associated,
or null if the element is not associated with any form. This is provided
for consistency with the native HTML
form
property.
Type: string
Defined by FormElementMixin
getitem) method
Extract the text from the given item.
The default implementation returns an item's aria-label, alt
attribute, innerText, or textContent, in that order. You can override
this to return the text that should be used.
Parameters:
- item:
Element–
Returns: string
Defined by ItemsTextMixin
go) method
Moves to the first item in the list.
Returns: Boolean True if the current item changed, false if not.
Defined by CursorAPIMixin
go) method
Move to the last item in the list.
Returns: Boolean True if the current item changed
Defined by CursorAPIMixin
go) method
Move to the next item in the list.
If the list has no current item, the first item will become current.
Returns: Boolean True if the current item changed
Defined by CursorAPIMixin
go) method
Moves to the previous item in the list.
If the list has no current item, the last item will become current.
Returns: Boolean True if the current item changed
Defined by CursorAPIMixin
ids property
A convenient shortcut for looking up an element by ID in the component's Shadow DOM subtree.
Example: if component's template contains a shadow element <button id="foo">, you can use the reference this[ids].foo to obtain
the corresponding button in the component instance's shadow tree. The
ids property is simply a shorthand for getElementById, so
this[ids].foo is the same as
this[shadowRoot].getElementById('foo').
Type: object
Defined by ShadowTemplateMixin
input property
input
The class or tag used to create the input part into which the
user can enter text.
Type: (component class constructor)|HTMLTemplateElement|string
Default: 'input'
Defined by ComboBox
items property
The current set of items drawn from the element's current state.
Defined by DelegateItemsMixin
keydown() method
See the symbols documentation for details.
Defined by KeyboardMixin
list
The class or tag used to create the list part - the list of
available choices shown in the popup.
Type: (component class constructor)|HTMLTemplateElement|string
Default: ListBox
Defined by ListComboBox
name property
The name of the form field that will be filled with this element's
value. This is an analogue of the standard HTML
name
property.
Type: string
Defined by FormElementMixin
open() method
Open the element (if not already opened).
Defined by OpenCloseMixin
open event
Raised when the component opens.
Defined by OpenCloseMixin
opened property
True if the element is currently opened.
This property can be set as a boolean attribute
Type: boolean
Default: false
Defined by OpenCloseMixin
openedchange event
Raised when the opened/closed state of the component changes.
Defined by OpenCloseMixin
placeholder property
popup
The alignment of the popup with respect to the source button.
bottom: popup and source are bottom-alignedend: popup and source are aligned on the trailing edge according to the text directionleft: popup and source are left-alignedright: popup and source are right-alignedstart: popup and source are aligned on the leading edge according to the text directionstretch: both left and right edges are alignedtop: popup and source are top-aligned<p><span class="apiLabel">Type:</span> <code>'bottom'|'end'|'left'|'right'|'start'|'stretch'|'top'</code></p> <p><span class="apiLabel">Default:</span> <code>'start'</code></p> <p> Defined by <a href="PopupSource">PopupSource</a> </p>
popup
The preferred direction for the popup.
above: popup appears above the sourcebelow: popup appears below the sourcecolumn-reverse: popup appears before the source in the block axiscolumn: popup appears after the source in the block axisleft: popup appears to the left of the sourceright: popup appears to the right of the sourcerow-reverse: popup appears before the source in the inline axisrow: popup appears after the source in the inline axis<p><span class="apiLabel">Type:</span> <code>'above'|'below'|'column-reverse'|'column'|'left'|'right'|'row-reverse'|'row'</code></p> <p><span class="apiLabel">Default:</span> <code>'column'</code></p> <p> Defined by <a href="PopupSource">PopupSource</a> </p>
popup
The class or tag used to create the popup part – the element
responsible for displaying the popup and handling overlay behavior.
Type: (component class constructor)|HTMLTemplateElement|string
Default: Popup
Defined by PopupSource
popup
The class or tag used to create the popup-toggle part – the
element that lets the user know they can open the popup.
Type: (component class constructor)|HTMLTemplateElement|string
Default: UpDownToggle
Defined by PopupToggleMixin
render(changed) method
Render the indicated changes in state to the DOM.
The default implementation of this method does nothing. Override this method in your component to update your component's host element and any shadow elements to reflect the component's new state. See the rendering example.
Be sure to call super in your method implementation so that your
component's base classes and mixins have a chance to perform their own
render work.
Parameters:
- changed:
ChangedFlags– dictionary of flags indicating which state members have changed since the last render
Defined by ReactiveMixin
render) method
Render any pending component changes to the DOM.
This method does nothing if the state has not changed since the last render call.
ReactiveMixin will invoke this method following a setState call;
you should not need to invoke this method yourself.
This method invokes the internal render method, then invokes the
rendered method.
Defined by ReactiveMixin
rendered(changed) method
Perform any work that must happen after state changes have been rendered to the DOM.
The default implementation of this method does nothing. Override this
method in your component to perform work that requires the component to
be fully rendered, such as setting focus on a shadow element or
inspecting the computed style of an element. If such work should result
in a change in component state, you can safely call setState during the
rendered method.
Be sure to call super in your method implementation so that your
component's base classes and mixins have a chance to perform their own
post-render work.
Parameters:
- changed:
ChangedFlags–
Defined by ReactiveMixin
select() method
Selects all the text.
See the standard select documentation for details.
Defined by DelegateInputSelectionMixin
select) method
Highlight the current item (if one exists), then close the menu.
Defined by PopupListMixin
selected
The index of the selected item, or -1 if no item is selected.
Type: number
Defined by SingleSelectAPIMixin
selectedindexchange event
Raised when the selectedIndex property changes.
Defined by SingleSelectAPIMixin
selected
selected
The value attribute of the selected item. If no item is selected, this
returns the empty string.
You can set this property to select the item with a matching value
attribute.
Type: string
Defined by ListComboBox
selection
The end index of the selected text.
See the standard input element documentation for details.
Defined by DelegateInputSelectionMixin
selection
The beginning index of the selected text.
See the standard input element documentation for details.
Defined by DelegateInputSelectionMixin
set) method
Replaces a range of text.
See the standard setRangeText documentation for details.
Defined by DelegateInputSelectionMixin
set) method
Sets the start and end positions of the current text selection.
See the standard setSelectionRange documentation for details.
Defined by DelegateInputSelectionMixin
setchanges) method
Update the component's state by merging the specified changes on top of the existing state. If the component is connected to the document, and the new state has changed, this returns a promise to asynchronously render the component. Otherwise, this returns a resolved promise.
Parameters:
- changes:
PlainObject– the changes to apply to the element's state
Returns: Promise - resolves when the new state has been rendered
Defined by ReactiveMixin
source
The class or tag used to create the source part - the button
(or other element) the user can tap/click to invoke the popup.
Type: (component class constructor)|HTMLTemplateElement|string
Default: 'button'
Defined by PopupSource
state property
The component's current state.
The returned state object is immutable. To update it, invoke
internal.setState.
It's extremely useful to be able to inspect component state while
debugging. If you append ?elixdebug=true to a page's URL, then
ReactiveMixin will conditionally expose a public state property that
returns the component's state. You can then access the state in your
browser's debug console.
Type: PlainObject
Defined by ReactiveMixin
statestate, changed) method
Ask the component whether a state with a set of recently-changed fields implies that additional second-order changes should be applied to that state to make it consistent.
This method is invoked during a call to internal.setState to give all
of a component's mixins and classes a chance to respond to changes in
state. If one mixin/class updates state that it controls, another
mixin/class may want to respond by updating some other state member that
it controls.
This method should return a dictionary of changes that should be applied
to the state. If the dictionary object is not empty, the
internal.setState method will apply the changes to the state, and
invoke this stateEffects method again to determine whether there are
any third-order effects that should be applied. This process repeats
until all mixins/classes report that they have no additional changes to
make.
See an example of how ReactiveMixin invokes the stateEffects to
ensure state consistency.
Parameters:
- state:
PlainObject– a proposal for a new state - changed:
ChangedFlags– the set of fields changed in this latest proposal for the new state
Returns: PlainObject
Defined by ReactiveMixin
toggle(opened) method
Toggle the open/close state of the element.
Parameters:
- opened:
boolean– true if the element should be opened, false if closed.
Defined by OpenCloseMixin
type property
The "type" of the form field, provided for consistency with the native HTML type property.
If a base class provides a type property, that will be returned. (If
this mixin is applied to a class defined by WrappedStandardElement, this
will return the type of the inner standard element.) Otherwise, the
default value of this property will be the same as the HTML tag name
registered for the custom element.
Type: string
Defined by FormElementMixin
when) method
This method can be used as an alternative to listening to the "openedchange" event, particularly in situations where you want to only handle the next time the component is closed.
Returns: Promise A promise that resolves when the element has
completely closed, including the completion of any asynchronous opening
effect.
Defined by OpenCloseMixin